ChromeでTwitterを見る良いレイアウト

YouTubeでAbemaTVニュースを観ながら、Twitterのタイムライを見ている様子。
Progressive Web Apps (PWA)
Chromeでウェブサイトをアプリのように使えるPWAという機能があります。対応しているサイトであれば、Chromeからスタンドアロンのネイティブアプリのようにウェブサイトを閲覧できるようになります。ChromeやiOSのSafariなどが対応しているようです。
インストールしたウェブサイトを開いてみると、Chromeの外枠ではなく(タブなどがない)、ウィンドウ全体がウェブサイトのように表示されます。見た目はかっこいいのですが、「戻る」「進む」のボタンがないことや、メニューバーが専用のものになっていて、ただウェブサイトを閲覧するだけのためであれば、正直使いにくい。(Macであれば ⌘ + [ で戻る、⌘ + ] で進むことができます。)

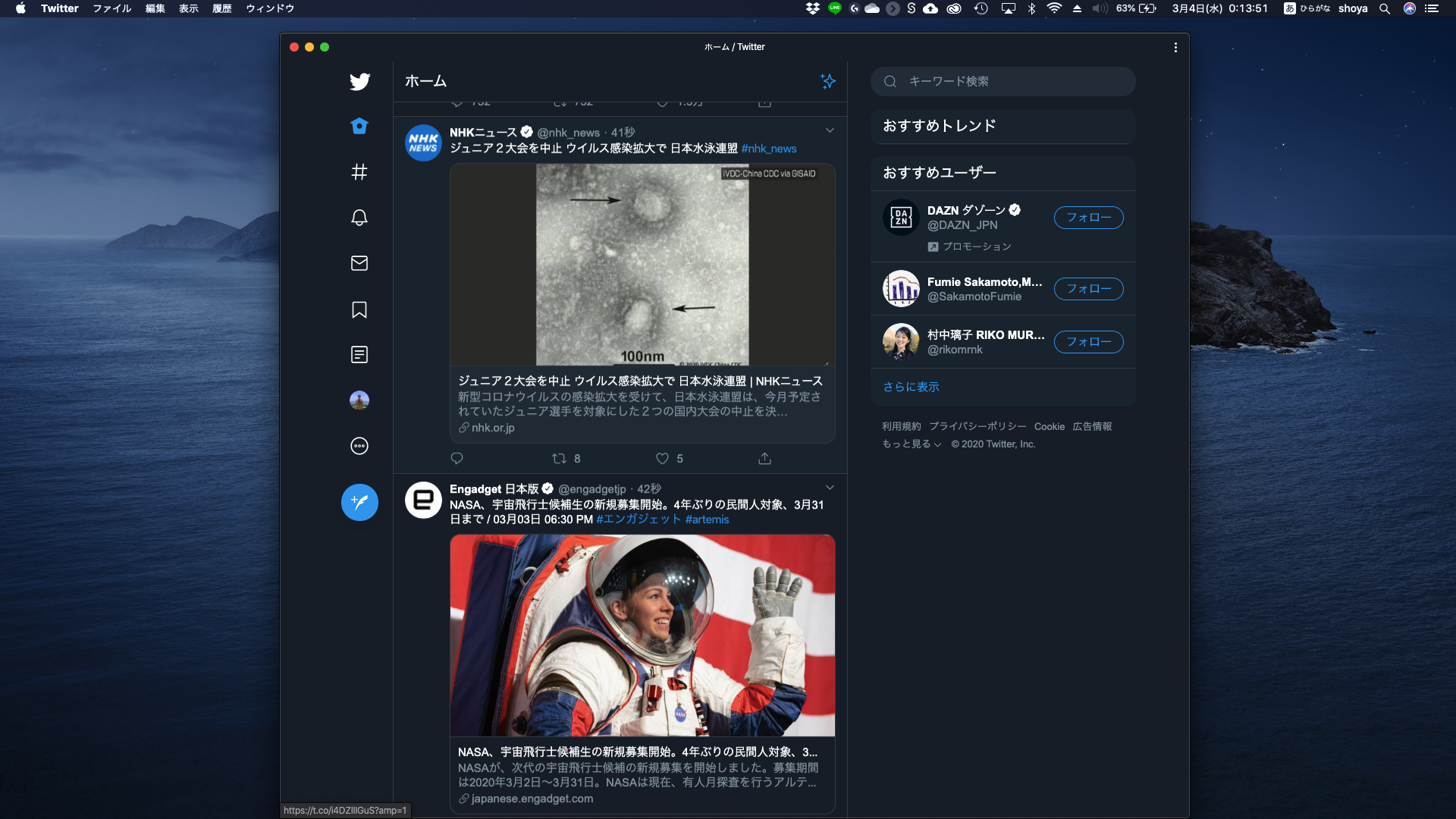
Twitterを開いた画面。Chromeのタブやボタンがなく、メニューバーも「Twitter」になっている。
リンクを開くとChromeが開く
PWAの機能でインストールしたウェブサイトを閲覧中に、内部リンクを遷移するときは、そのままの画面で閲覧することができるのですが、外部リンクをクリックすると、Chromeアプリのウィンドウに切り替わってしまいます。せっかく一つのアプリのように使っていたのに、毎回画面が変わるので通常よりも不便に思えます。
Twitterをインストールしてみた
ウェブ版のTwitterサイトはPWAに対応しています。TwitterはUIがウェブサイト、アプリに関わらずほとんど統一されているので、PCにインストールした場合でもとても快適に利用できます。iOSのSafariでhttps://mobile.twitter.com/をホーム画面に追加すると、アプリのように使える上、通常のTwitterアプリよりも快適に動くと言われています。
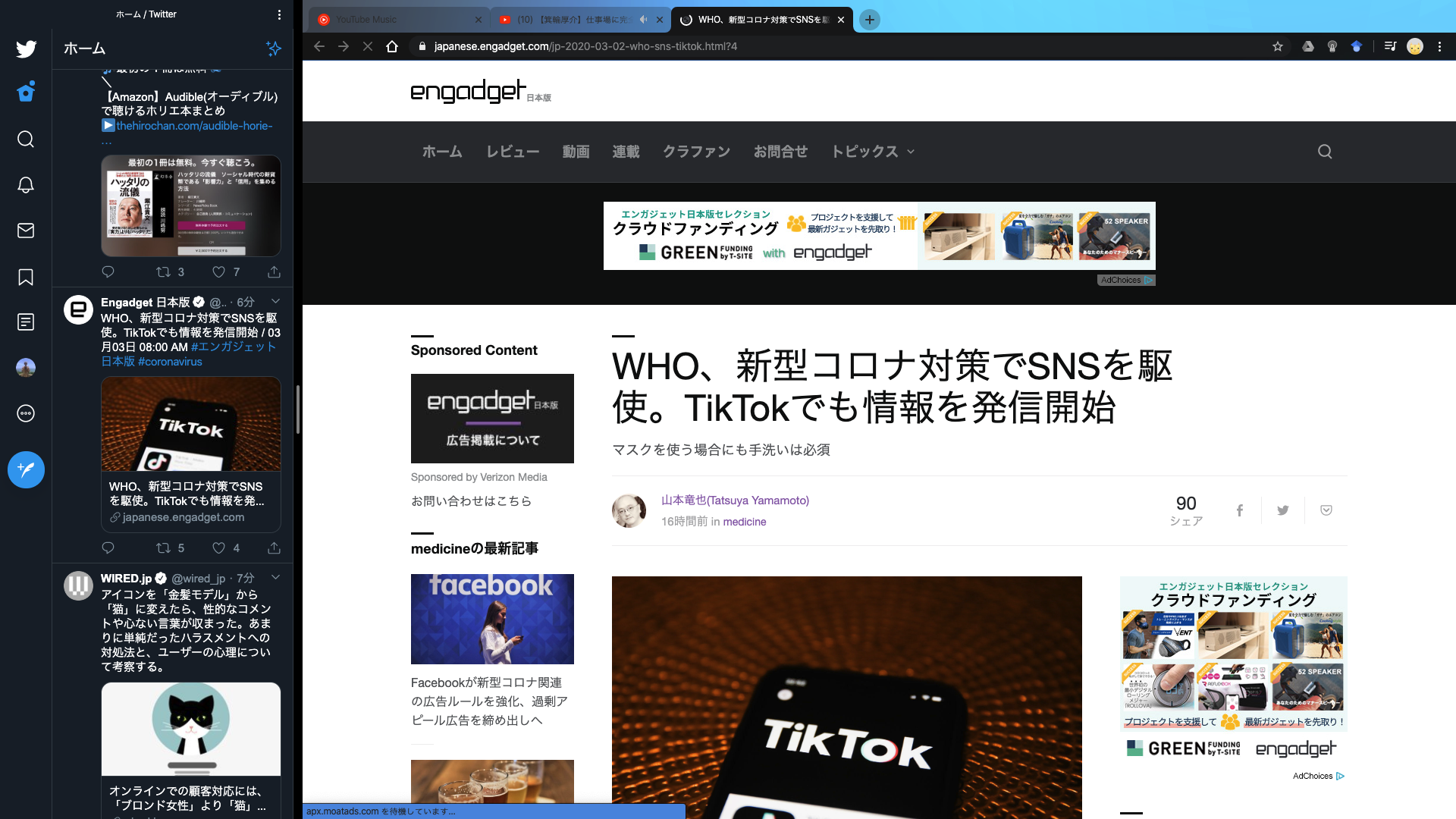
PWAのTwitterとChromeのウィンドウを並べてみた

Twitterはレスポンシブデザイン向けのBootstrapを開発していることもあり、ウィンドウの幅をどんなに変えても見やすく表示されます。MacのSplit Viewを使えば、2つのウィンドウを並べることができます。Twitterの方のウィンドウをできるだけ狭くすれば、Twitterのタイムラインを見ながら、YouTubeをみることも支障がありません。なんならTwitterの画面はこのくらいがちょうどいいとすら思われます。
ここでTwitterをPWAの機能でインストールした恩恵を発見しました。まず、Twitter側のウィンドウにタブが表示されません。Chromeの機能でタブを消せばいいかもしれませんが、それでは、YouTube側のタブが消えていまい、個人的には使いにくくなります。また、Twitter側でリンクを開いたら、外部サイトなので、Chromeアプリ側で開きました。

TwitterをChromeアプリで見ている状況ではTwitter側のウィンドウで新規タブとして開くことになるので、狭い領域でみることになりますが、PWAとしてインストールしていれば、Twitter側はタイムライン専用としておいて、メインコンテンツを大きい画面に集約することができました。
まとめ
- TwitterはPWAとしてインストール
- スタンドアロンの画面は、Split Viewでタイムライン専用に
- 見たいサイトは自動的に大きい画面で開かれる
Tags: #PWA, #GoogleChrome, #Google
Related articles
人気の記事
EX予約は途中駅からでも乗車可能!ただし発券が必要!
153 views | Jan 27, 2020
Googleフォームの回答が消えた。削除した質問の回答を復元する方法
23 views | Dec 16, 2019
Wordで画像が荒くなる。Word for Macで挿入した画像が圧縮されないようにする方法
9 views | May 18, 2021
Gmailで受け取った情報をGoogleカレンダーに追加する
7 views | May 9, 2021
Googleフォームの回答の保存先はどこ?回答を削除しないために
4 views | Dec 16, 2019
学生でスーパーフライヤーズゴールドカードを取得することができました【ANA SFC】
4 views | Jan 23, 2020
【利用再開方法・10.18.0】Payパスワードが設定されていないため〜と表示されてLINE Payが利用できない【LINE Pay】
4 views | Nov 17, 2020
MacでCORSAIR VIRTUOSO RGB WIRELESS SEのアップデートが失敗する
3 views | Apr 24, 2020
最近の記事
Tag
#4K (2) #adobe (1) #AirPods (1) #Apple (10) #BigSur (1) #CORSAIR (1) #Display (2) #EX予約 (1) #Gmail (1) #GoodNotes (2) #GoodNotes4 (1) #GoodNotes5 (1) #Google (5) #GoogleCalender (1) #GoogleChrome (2) #googleform (2) #GoogleTasks (1) #headset (1) #iCloud (1) #iOS (3) #iPad (4) #iPadPro (1) #iPhone (2) #Jekyll (2) #KEIAN (1) #LINE (1) #LINEPay (1) #Mac (4) #Microsoft (2) #Netlify (1) #PowerToys (1) #PWA (1) #sfc (3) #Sidecar (1) #VIRTUOSO (1) #Windows10 (1) #Word (1)